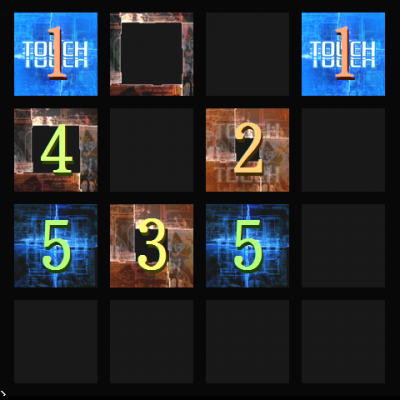
Part2は、叩く順番を示す数字を改造したメモが残っていました。
数字付き譜面動画も、今では当たり前になりましたね(※「今」とはいつのことだろう)。
目次
- Part1
- 基本事項(全体的な外観とか)
- Part2
- 数字(叩く順番)の表示に関するもの
- Part3
- analyserから直接、動画(AVI)出力する
- Part4-1
- HOLDマーカーの挙動
- Part4-2
- HOLDマーカー終点の挙動
数字の色を番号ごとに変える設定。
使われているフォントについて
「IPA明朝」フォントを使っていますので、未導入の場合は以下からインストールしてください。
もちろん、好きなフォント名に置き換えても良いでしょう。
playmovie.hsp内
使用するフォントの指定
216行目くらい
big_fontname = msgothic
big_fontsize = 96
big_fontstyle = 0
↑最初から記述されているのはこれ。これを修正
big_fontname = "IPA明朝"
big_fontsize = 76 // シャッター版は84くらいがいいかも
big_fontstyle = 1 // 1で太字。他の設定はヘルプ見れ
にした
指定後は、
font big_fontname, big_fontsize, big_fontstyle
で(以後使う)フォントを随時変更できる
ちなみにbigのネーミング理由は分からん(ここではbigしか使わない)
数字の表示時間
↑のすぐ下にある記述
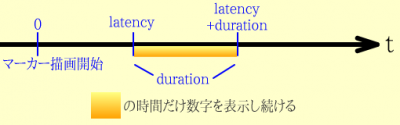
showtiming_latency = 200
showtiming_duration = 480
showtiming_latency から
showtiming_latency + showtiming_duration まで、数字を表示し続ける
(管理変数はkeikajikan ←経過時間)
latency=200, duration=480くらいが良い感じ?(◆2018年現在も、この数値で設定していました)
//※latencyがなぜか中盤でもう一回指定されているので、こっちは削除しておく
//↑1502verではもうなくなってた
数字の描画全体をいじる
1159行目あたり
//タイミング文字列を表示 (timefromappear: マーカー湧き始めから
以降
ver1502以降、mesが新たな関数 alignmes になっているが
気にせず丸コピペで
◆「mes」「alignmes」命令は、指定したテキストを描画する命令です(この場合はa1timingstrを描画、つまり対応した「数字」を描画します)。
a1timingstr(i) ←今の数字(文字列変数@整数型ではないので注意)
良く分からないが
pos x(ra(i)),y(ra(i)) で、i番目のフレームの位置に移動する?
a1timingstr(onebuttonindex(i,j)) で今の番号を取得
「color」「pos」「mes」の3つで数字を描画。
変更後のソース↓
////////////////////////////////////////////////////
//色相を指定
saido=1+10*int(a1timingstr(onebuttonindex(i,j)))// font big_fontname,big_fontsize,0
//背景
hsvcolor saido,255,64
big_fontsize=big_fontsize-8
pos x(ra(i))+panelsizew/2-(big_fontsize/2*strlen(a1timingstr(onebuttonindex(i,j))))/2, y(ra(i))+panelsizeh/2-big_fontsize/2
mes a1timingstr(onebuttonindex(i,j))
//前景
hsvcolor saido,128,255
big_fontsize=big_fontsize+8
pos x(ra(i))+panelsizew/2-(big_fontsize/2*strlen(a1timingstr(onebuttonindex(i,j))))/2, y(ra(i))+panelsizeh/2-big_fontsize/2
mes a1timingstr(onebuttonindex(i,j))
文字を2つ置くことで、疑似的に立体感を演出する
文字のずらし方はめんどくさいので、big_fontsizeを「フォントサイズを変えないまま」変更することで対処
◆saidoという変数を新規で作成しています。saidoは彩度ではなく色相を管理します。
◆現在の数字によってsaidoを変化させることで、カラフルな数字を実現しています。
◆このソースを参考に改造される場合、saidoではなく「hue」あたりの名前で変数を作ることをおすすめします。
もともとの記述はコメントアウト。
// 以下3行はもともとの記述
// color showtiming_col(0),showtiming_col(1),showtiming_col(2)
// pos x(ra(i))+panelsizew/2, y(ra(i))+panelsizeh/2
// alignmes a1timingstr(onebuttonindex(i,j)),0,0
↓たぶんこれは旧版(130519)のソースだと思う
pos x(ra(i))+panelsizew/2-(big_fontsize/2*strlen(a1timingstr(onebuttonindex(i,j))))/2, y(ra(i))+panelsizeh/2-big_fontsize/2
mes a1timingstr(onebuttonindex(i,j))